At Koalati, we want web developers, designers and agencies to continually surpass themselves by creating the highest quality websites possible.
Today, we're glad to announce that we have launched a new feature to help Webflow creators do just that: the Improved Checklist for Webflow sites.

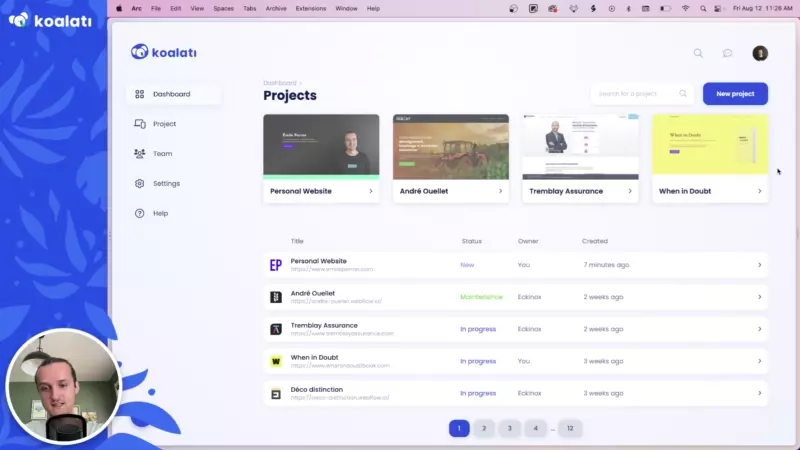
Starting today, Koalati will automatically detect if it your project is built on Webflow.
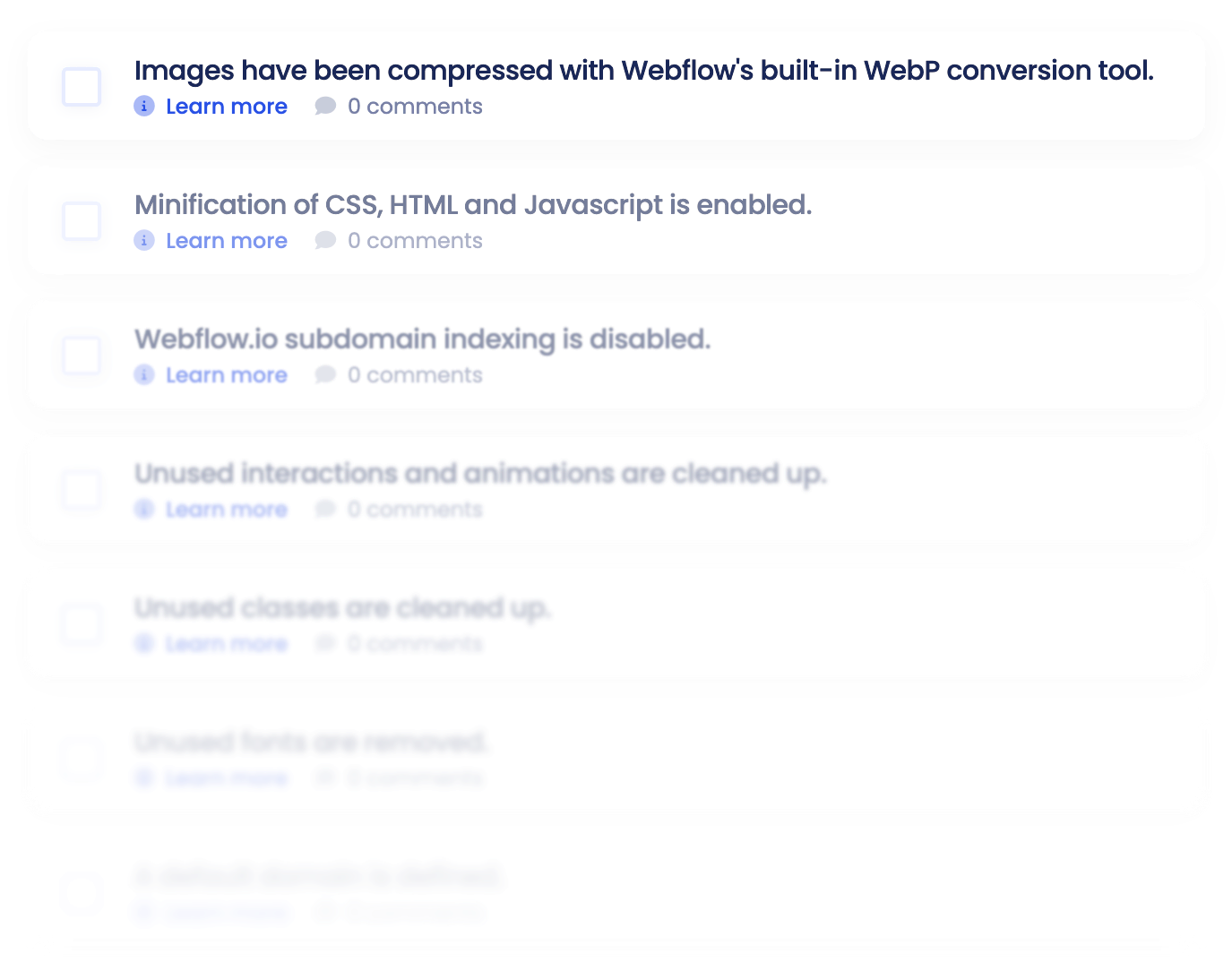
If it is, a whole new section of Webflow-specific improvements be added to your checklist. This will ensure you make the most out of the platform and ship the best websites possible, by using things like Webflow's brand new WebP conversion tool, or existing publication settings like code minification, and much more.
Enhancements to the regular checklist
But that's not all!
In addition to the new Webflow section, the rest of the checklist will also be updated to include Webflow-specific articles and resources!
This will help you complete tasks faster by providing references to Webflow University's detailed articles on a variety of subjects like canonical URLs, redirections, unused styles and animations clean-up, and much more!
We hope this makes the QA checklist even more valuable for developers, designers and agencies who use Webflow to build their websites.
Celebrate with savings! ✨
To celebrate Webflow's new WebP support and Koalati's improved support of Webflow, we're offering 30% off all Koalati subscription plans - just use coupon code WEBFLOW30 at checkout! This offer is available until August 14, 2022.
Summary
Webflow just launched WebP support and a great WebP conversion tool, and that inspired us.
Koalati's QA checklist now:
- detects if your website is built with Webflow;
- adds Webflow-specific steps to improve your website;
- enhances the regular checklist with Webflow-specific resources to help you in the QA process.
Although Koalati receives a percentage of the purchases made by visitors who follow one of our affiliate links, this is not a sponsored post. The companies and products that are presented, linked to and/or endorsed in this article are there based on merit, on product research by Koalati, and by our experience. As an ethics driven company, we aim to inform and help our visitors and users to the best of our ability, without bias or external incentives.