Make the most out of Webflow's features!
Webflow is doing a great job of continually shipping new features and improvements to their platform, and the no-code community is coming up with new techniques and tools every day.
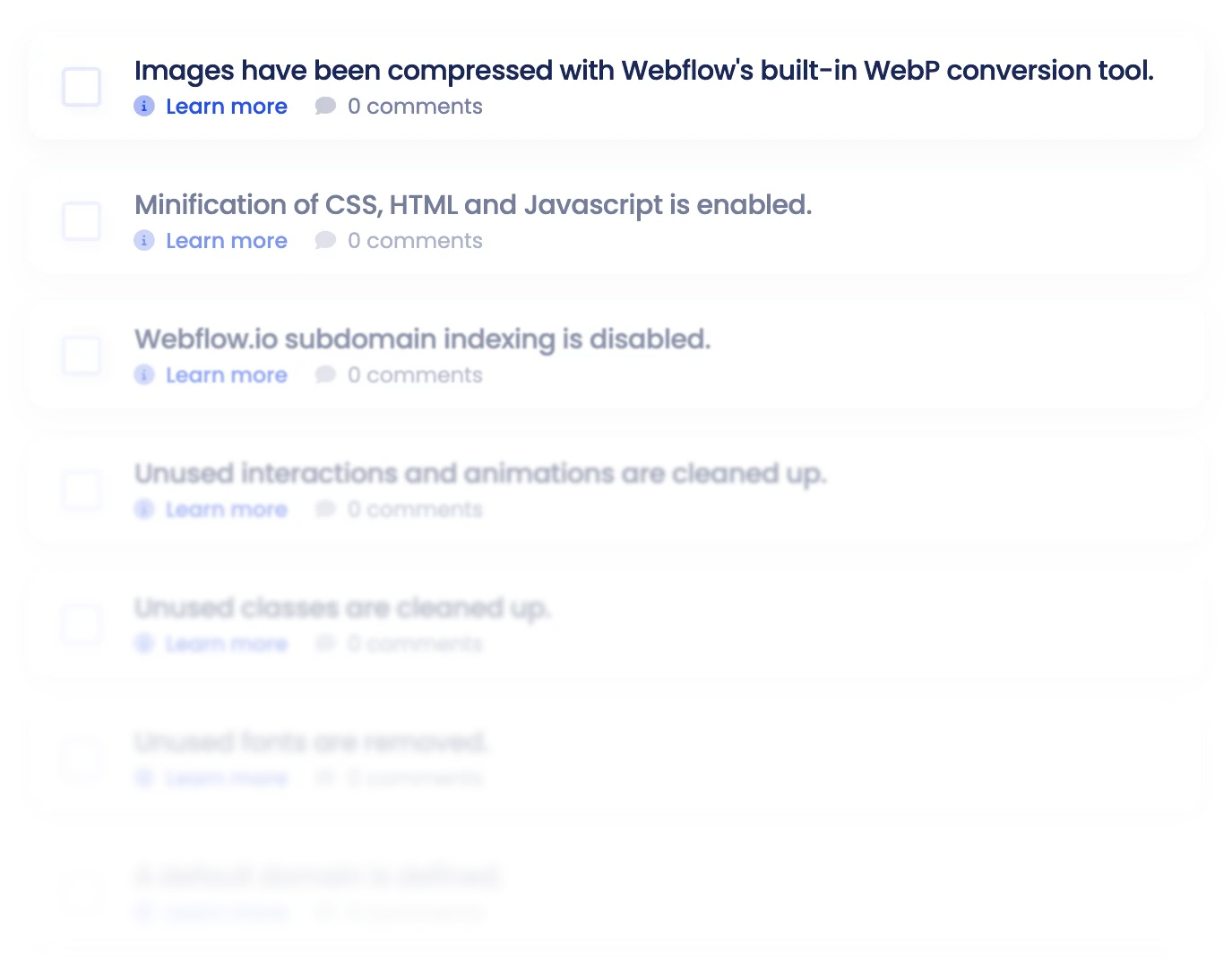
Our QA checklist contains Webflow-specific steps and resources to help you make the most of the platform and improve the quality of your sites.
Any time a new feature, tool or technique can be used to make your sites better, we update our platform to make sure you don't miss it in your next website.
We also highlight relevant news from the Webflow community in our blog and our newsletters, to make sure you don't miss it.






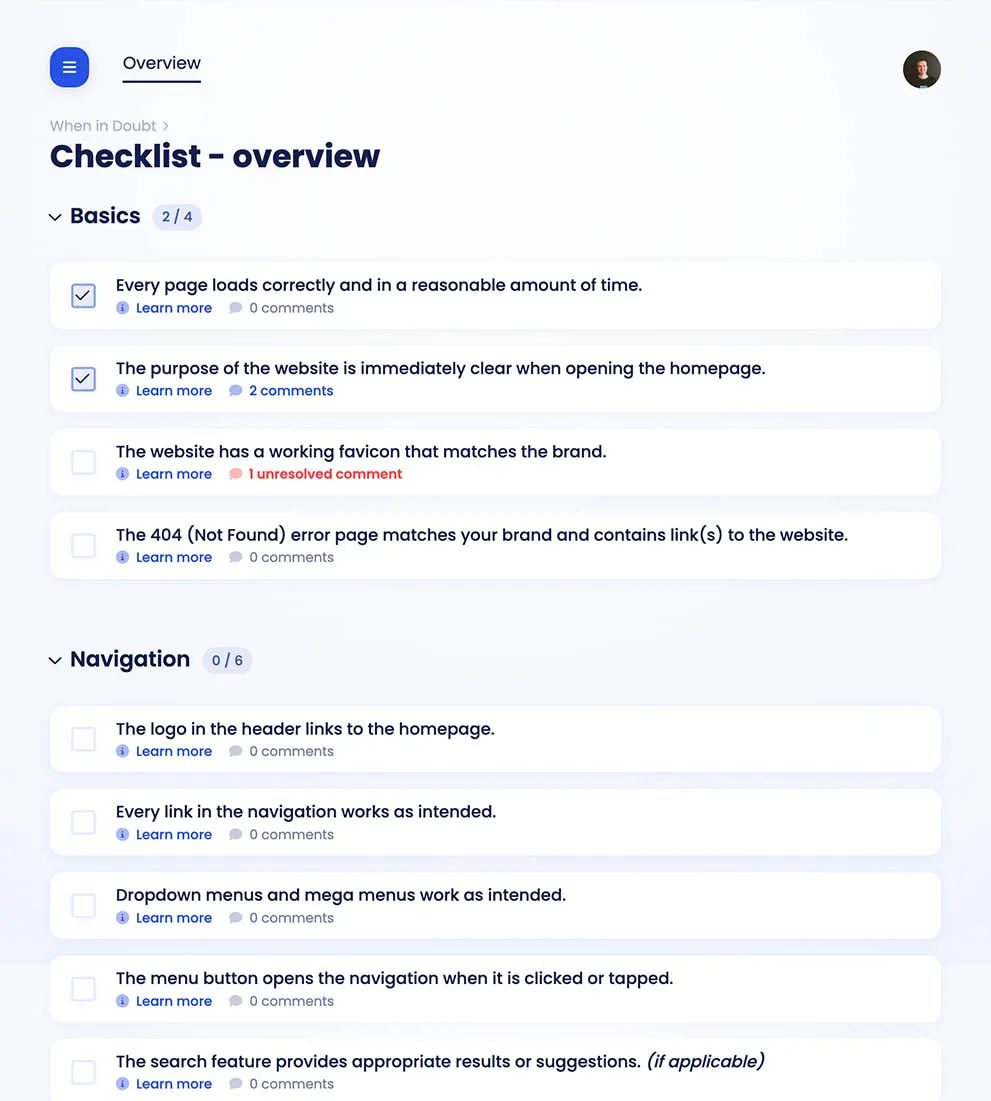
![Screenshot of a checklist task's details in Koalati, in which there is a comment section with the following exchange:
Émile Perron says:
"The 404 page is a generic error message from the server.
Could we do something fun but simple, like this? [image]"
Julie Descartes replies:
"Absolutely! I just built a new error page with our brand's colors. It should look much better!"](/assets/6114382d5af6775b0abebe2c/624624fe9ca95d98dd737f4b_checklist-comments.webp)