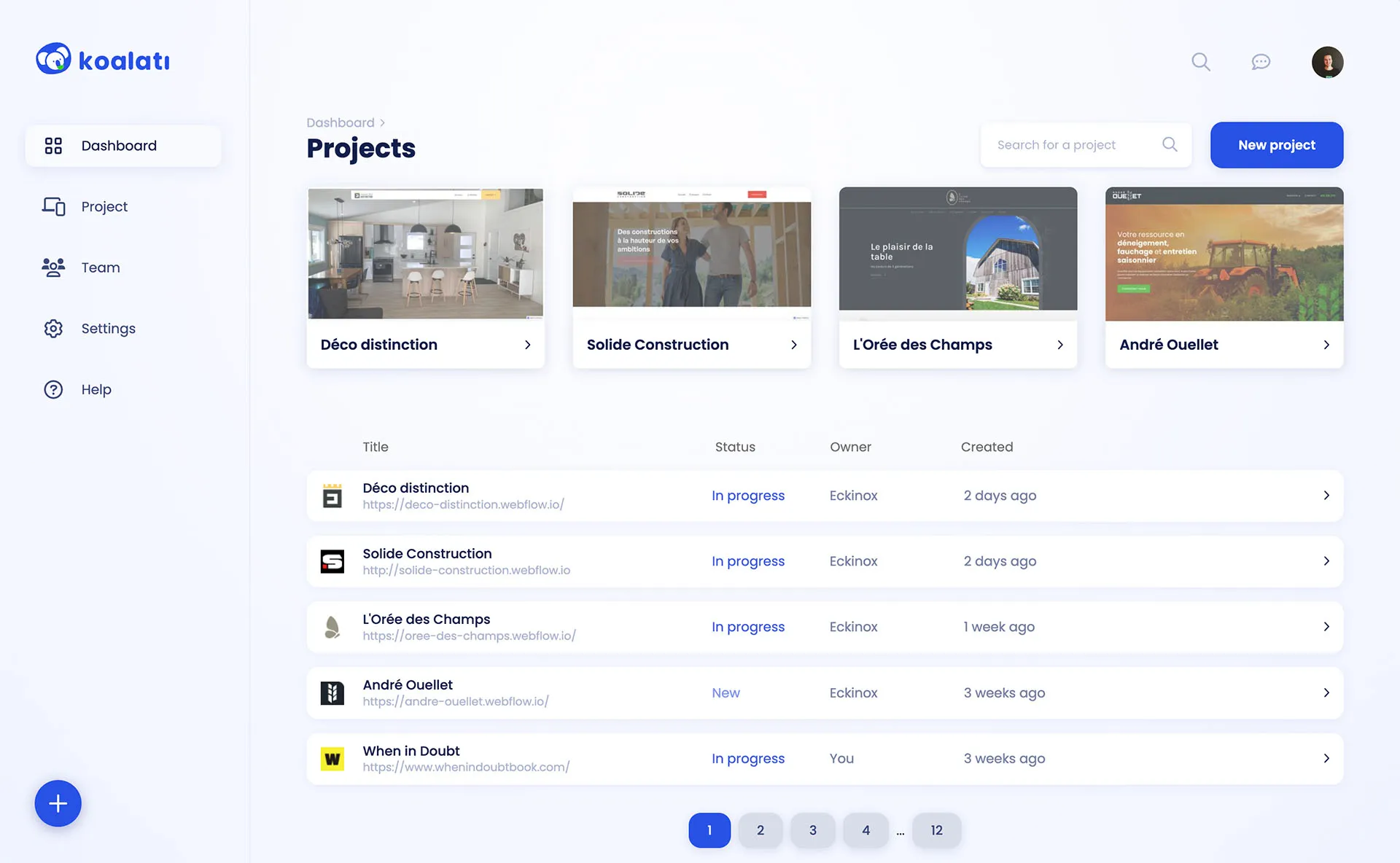
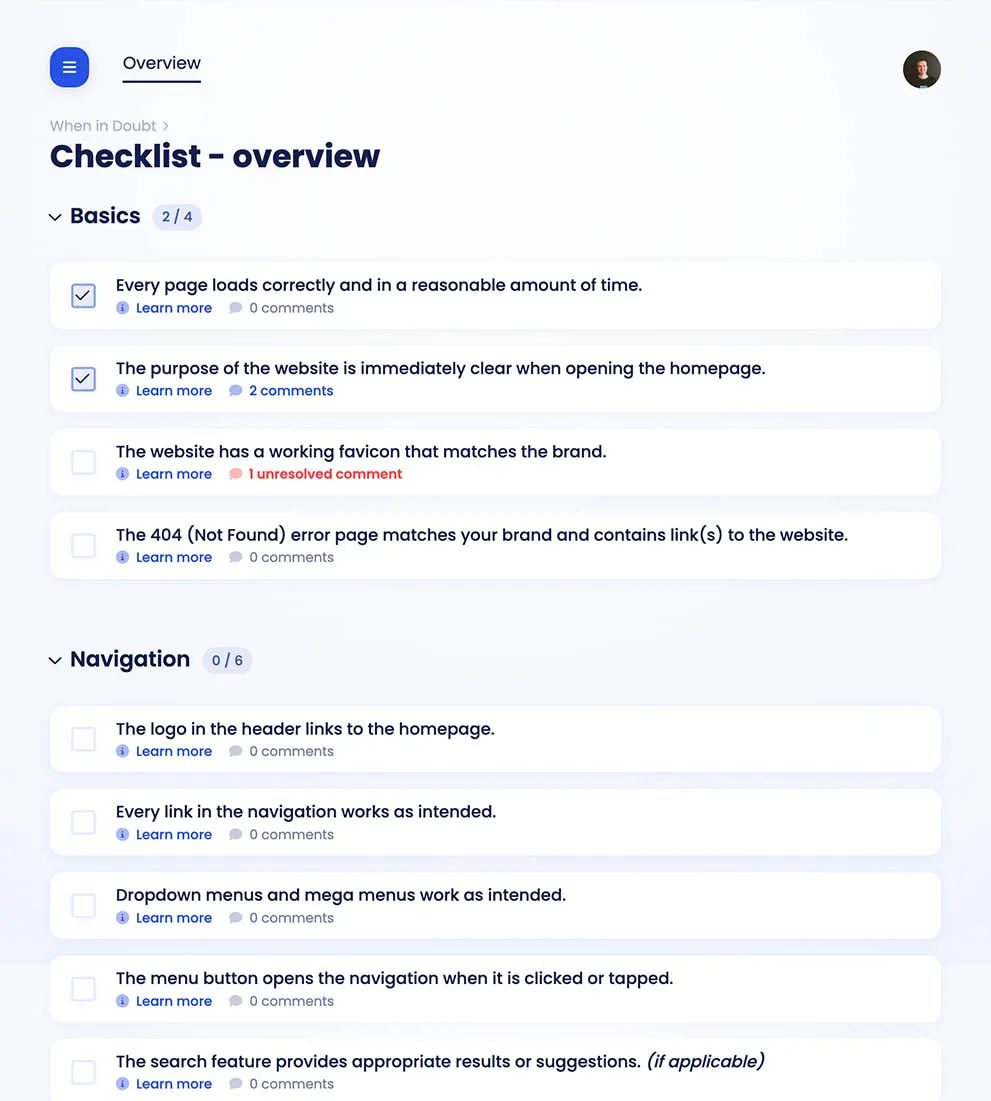
Scan your entire website for issues and improvements.
Koalati combines the power of industry renowned tools like Google's Lighthouse, LanguageTool, Puppeteer, and more to detect issues and potential optimizations on your entire website.
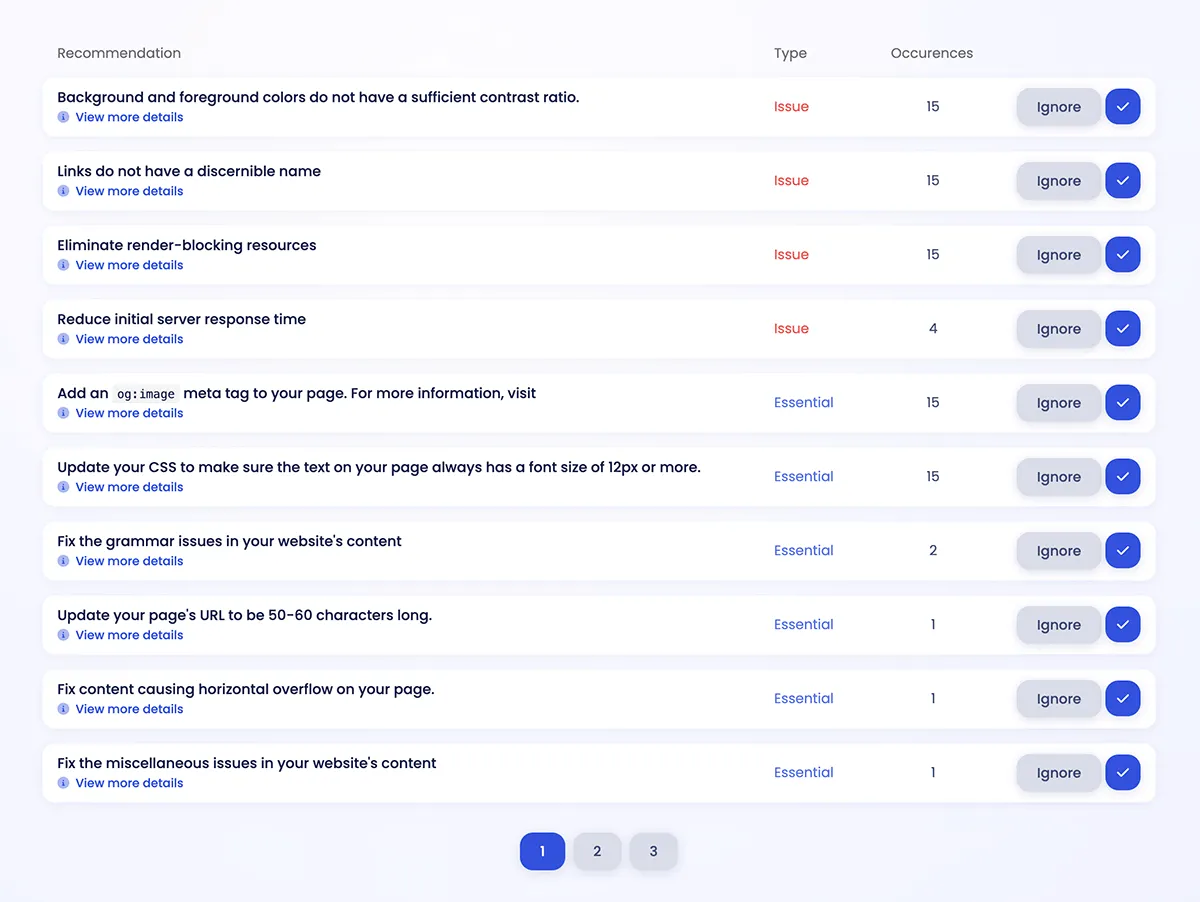
The result is a list of actionable recommendations, complete with explanations and references to the problematic elements in each of your pages.
On-site SEO, loading speed, accessibility, social preview optimization, spellchecking, JS error detection... it's all there. Every testing tool you need, in one place.




![Screenshot of a checklist task's details in Koalati, in which there is a comment section with the following exchange:
Émile Perron says:
"The 404 page is a generic error message from the server.
Could we do something fun but simple, like this? [image]"
Julie Descartes replies:
"Absolutely! I just built a new error page with our brand's colors. It should look much better!"](/assets/6114382d5af6775b0abebe2c/624624fe9ca95d98dd737f4b_checklist-comments.webp)